
商城源码 2024-06-18

上传下载 2024-06-13

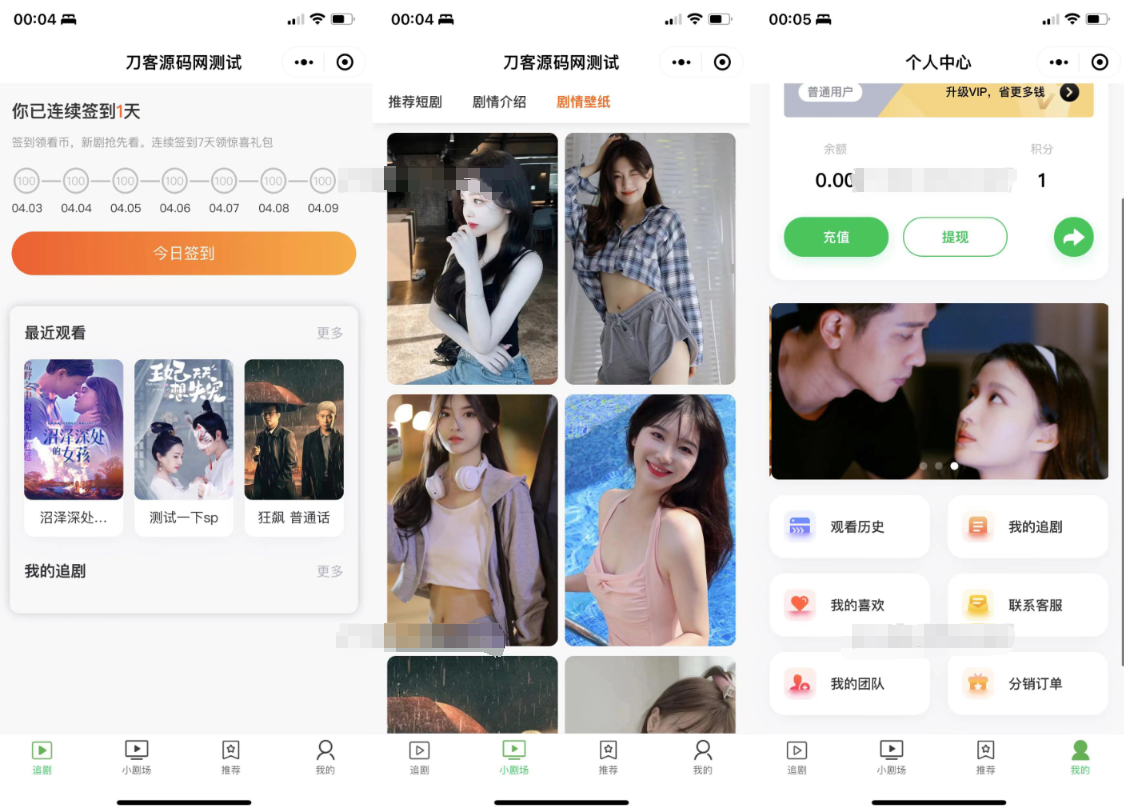
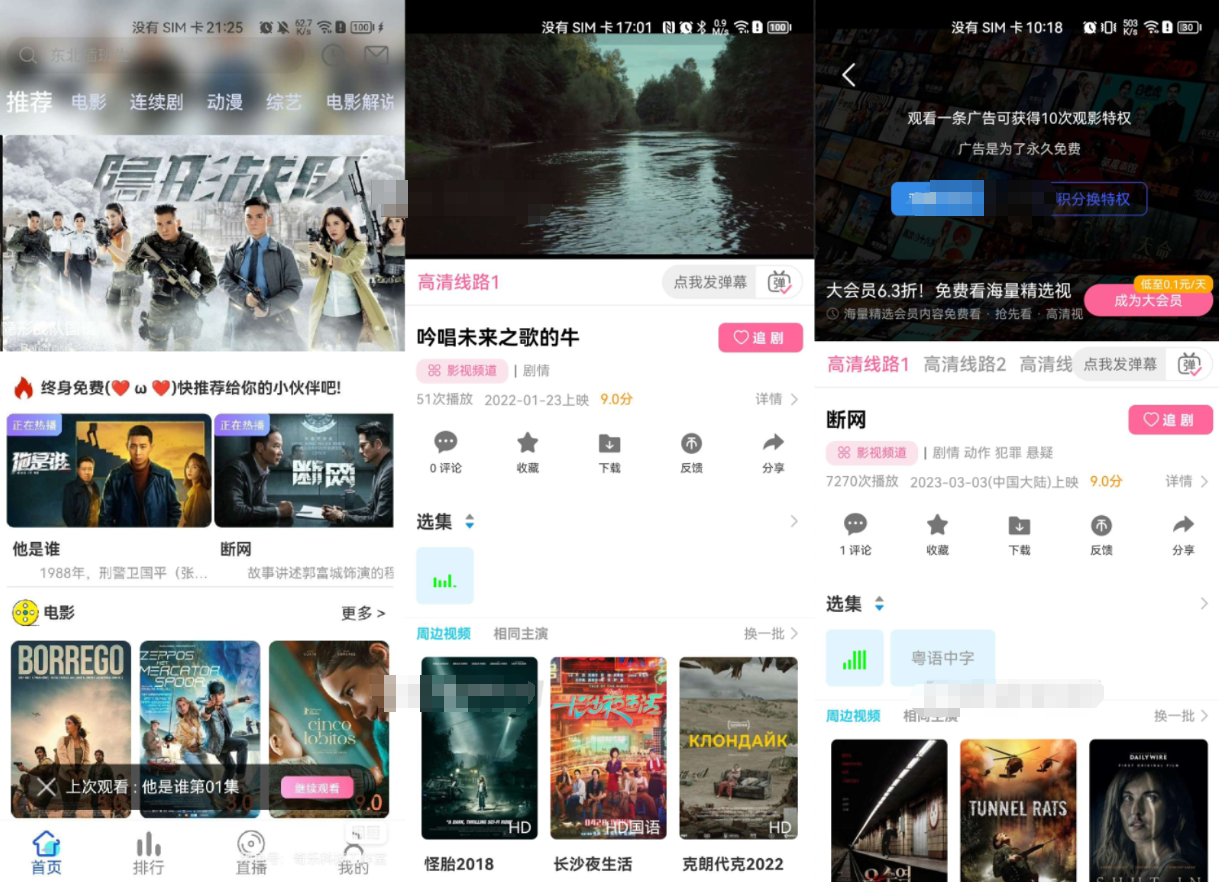
视频音乐 2024-06-13

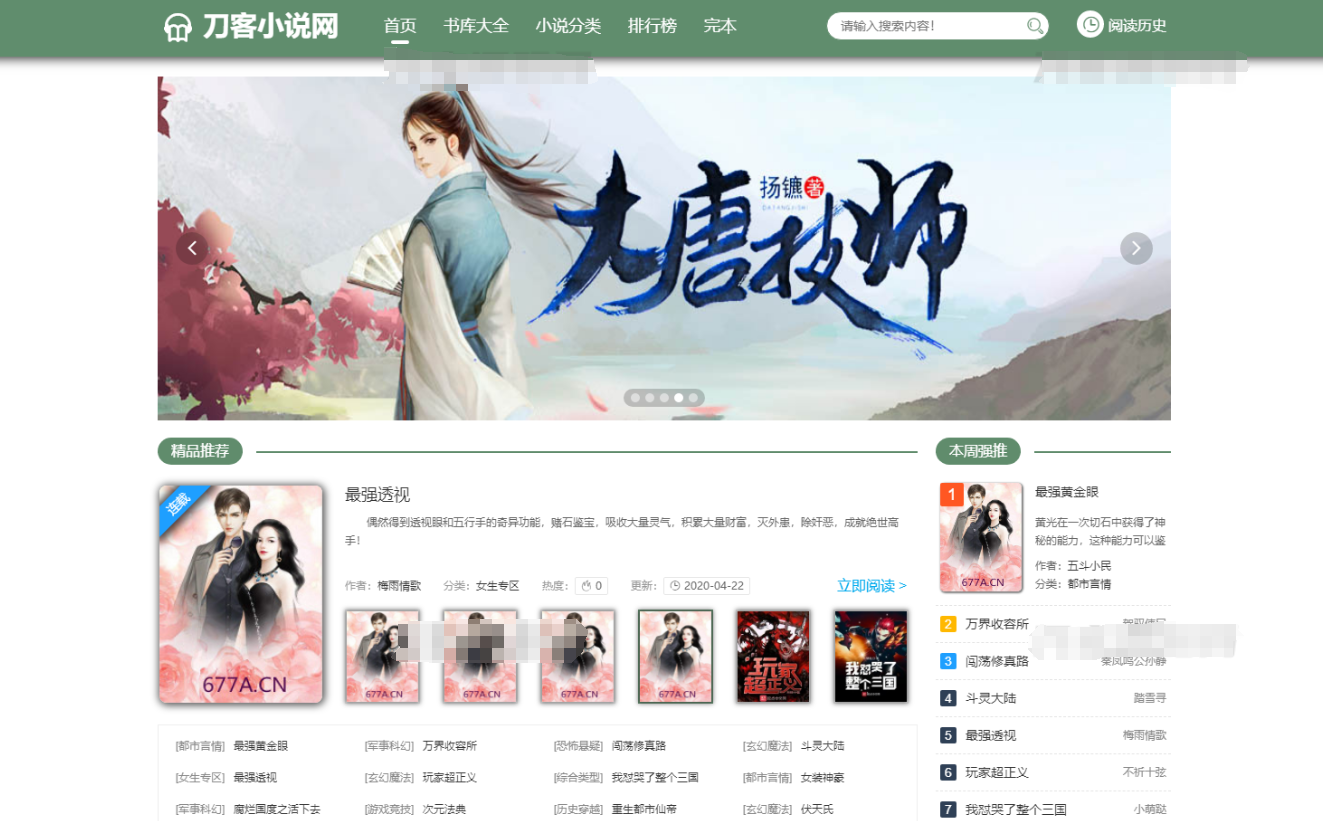
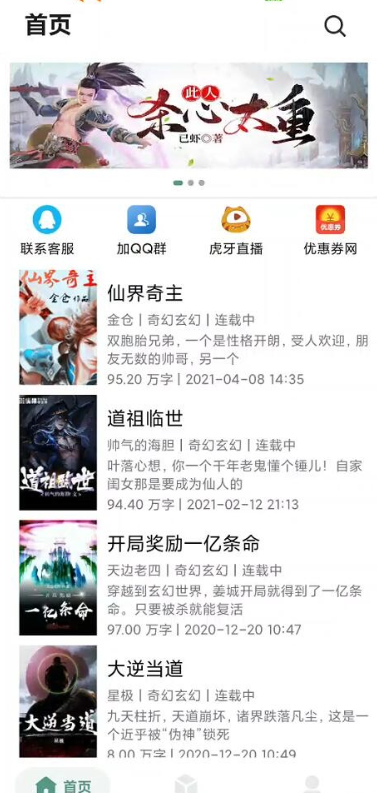
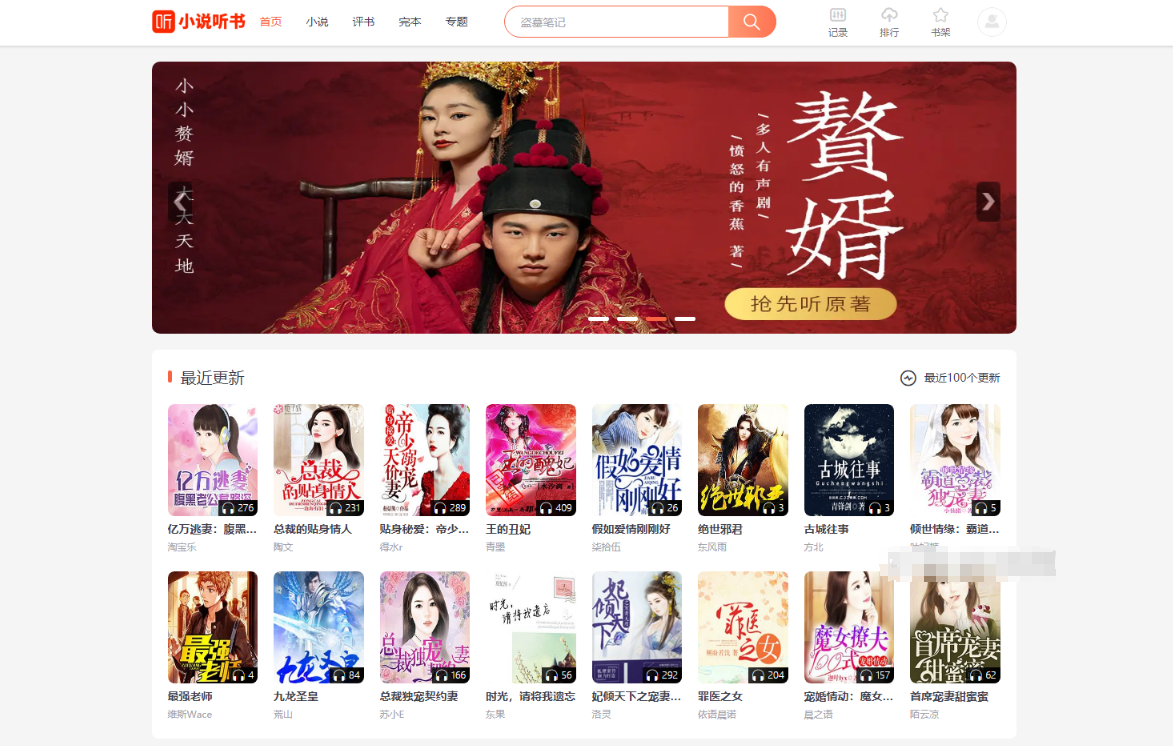
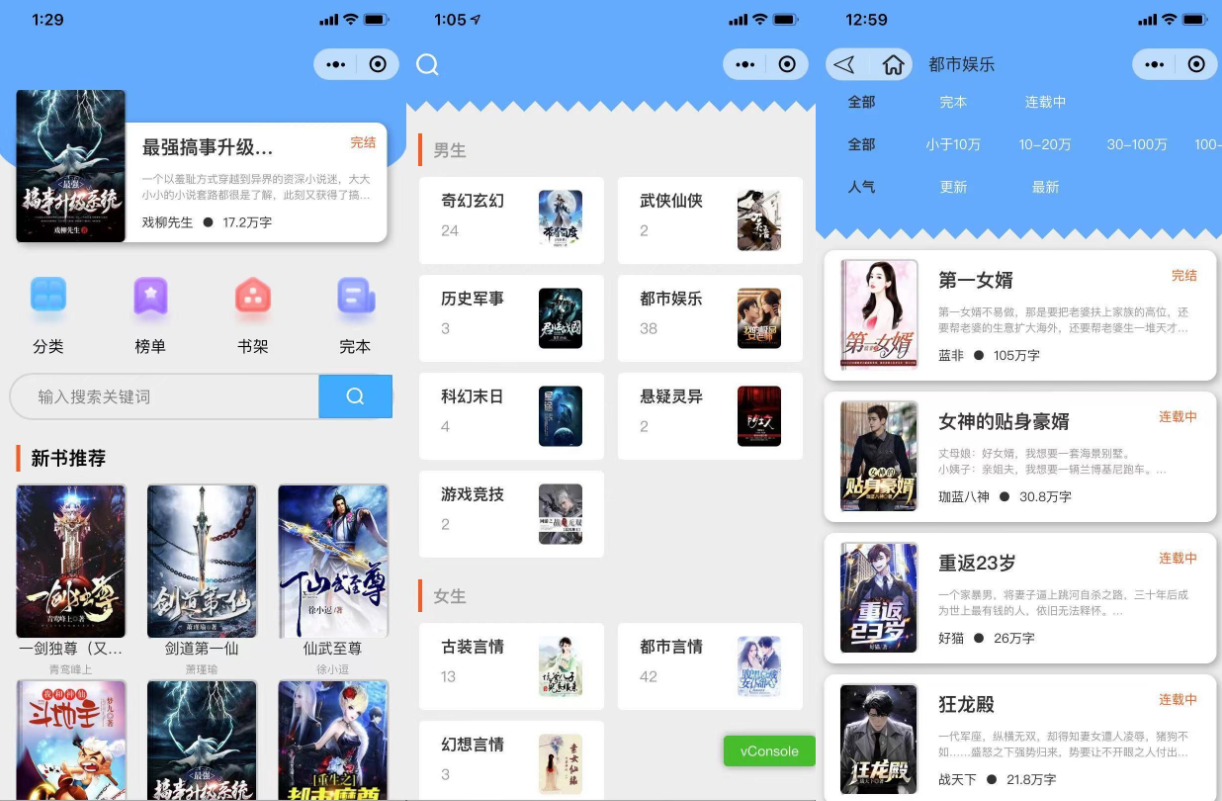
小说文学 2024-06-13

新闻博客 2024-06-13

视频音乐 2024-06-23

视频音乐 2024-06-23

视频音乐 2024-06-23

视频音乐 2024-06-23

视频音乐 2024-06-23

小说文学 2024-06-23

小说文学 2024-06-23

小说文学 2024-06-23

小说文学 2024-06-23

小说文学 2024-06-23

视频音乐 2024-06-13

小说文学 2024-06-13

新闻博客 2024-06-13

上传下载 2024-06-13

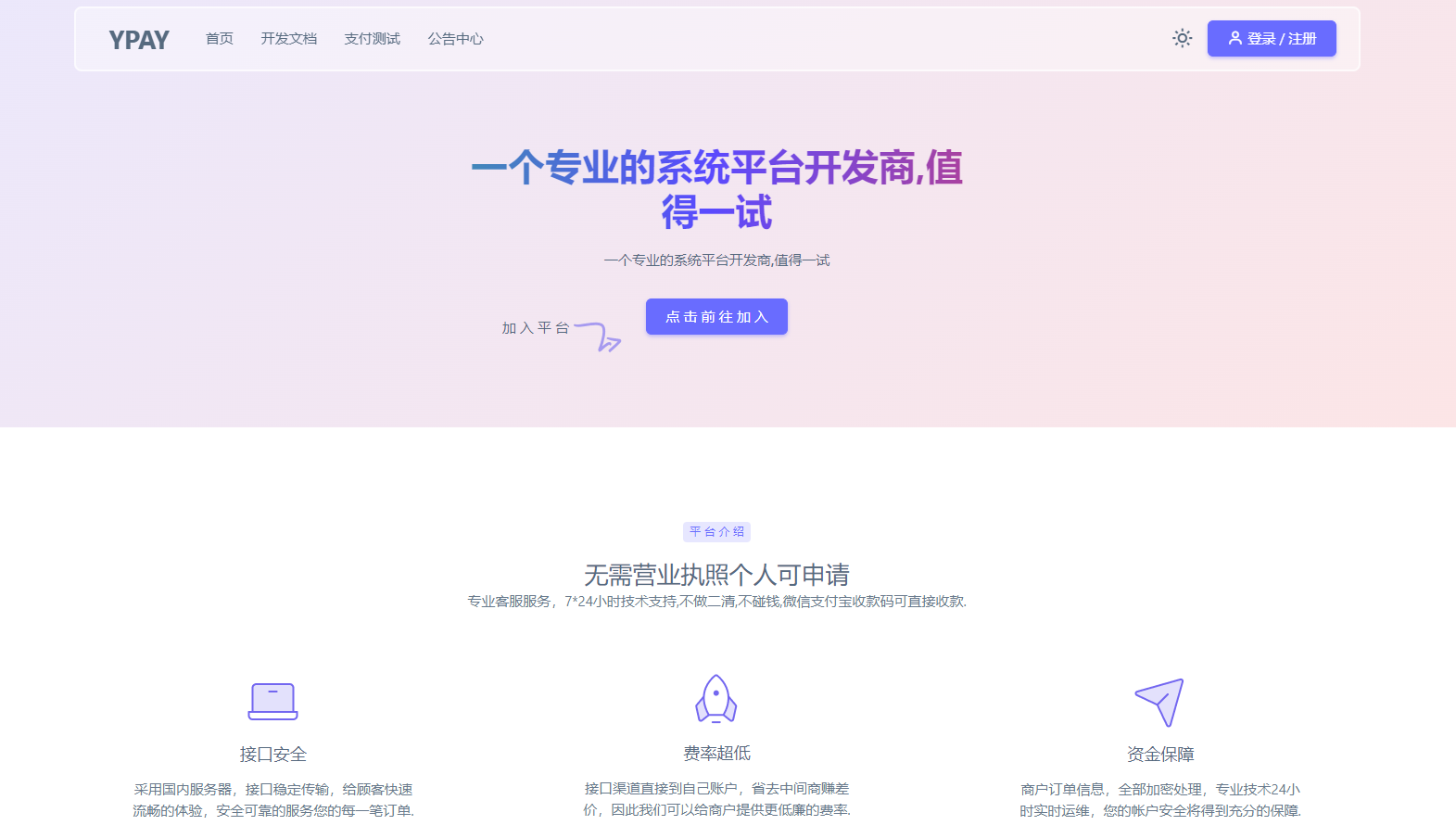
支付充值 2024-06-11

商城源码 2024-06-18

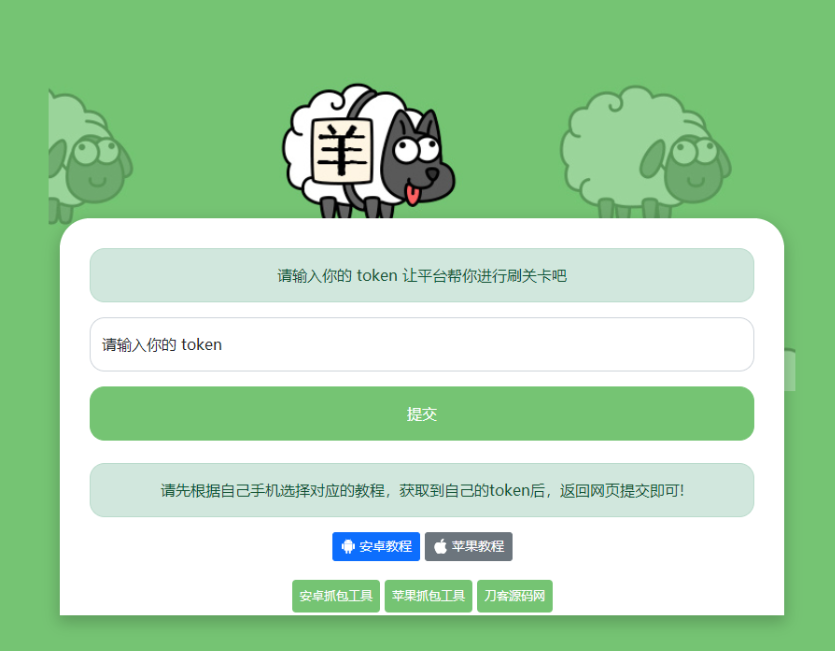
游戏竞技 2024-06-13

新闻博客 2024-06-13

视频音乐 2024-06-13

新闻博客 2024-06-13

小说文学 2024-06-13

小说文学 2024-06-13

视频音乐 2024-06-13

支付充值 2024-06-11

游戏竞技 2024-06-11

视频音乐 2024-06-23

视频音乐 2024-06-23

人才教育 2024-06-18

小说文学 2024-06-23

支付充值 2024-06-11