
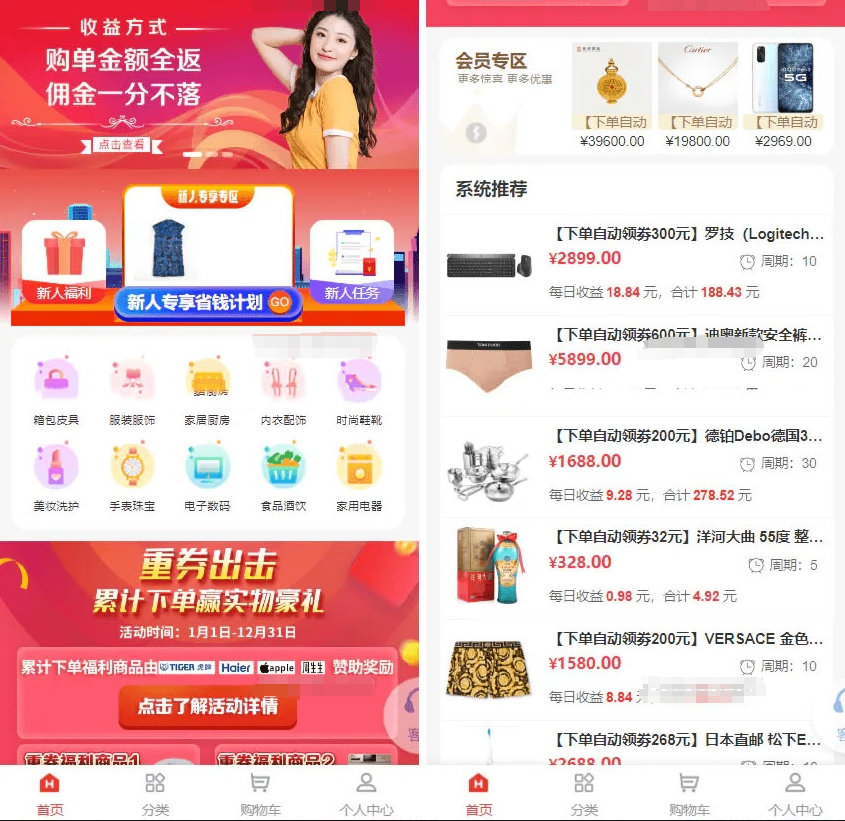
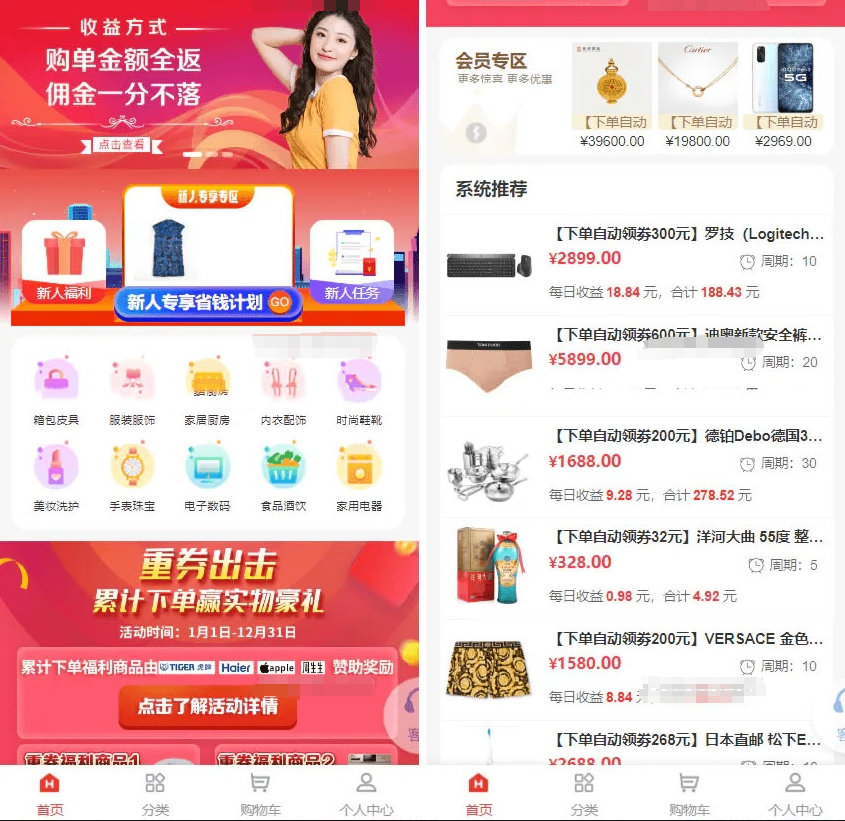
商城源码 2024-06-18

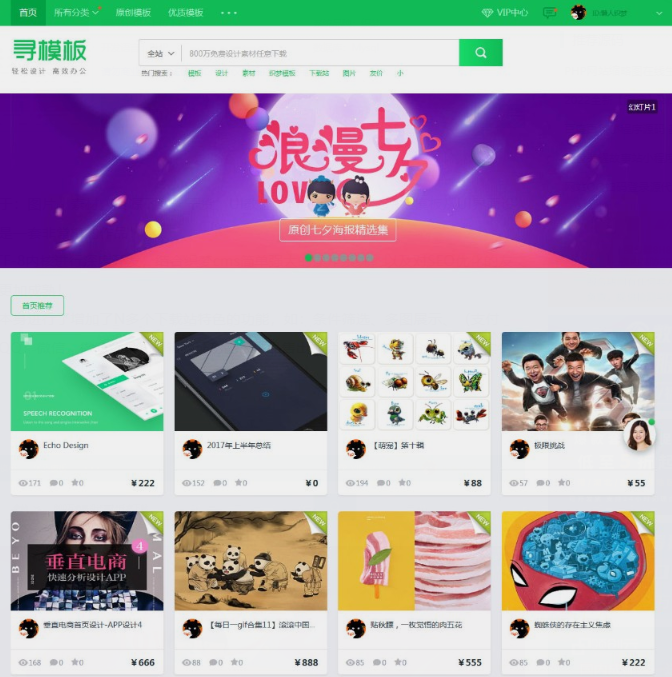
上传下载 2024-06-13

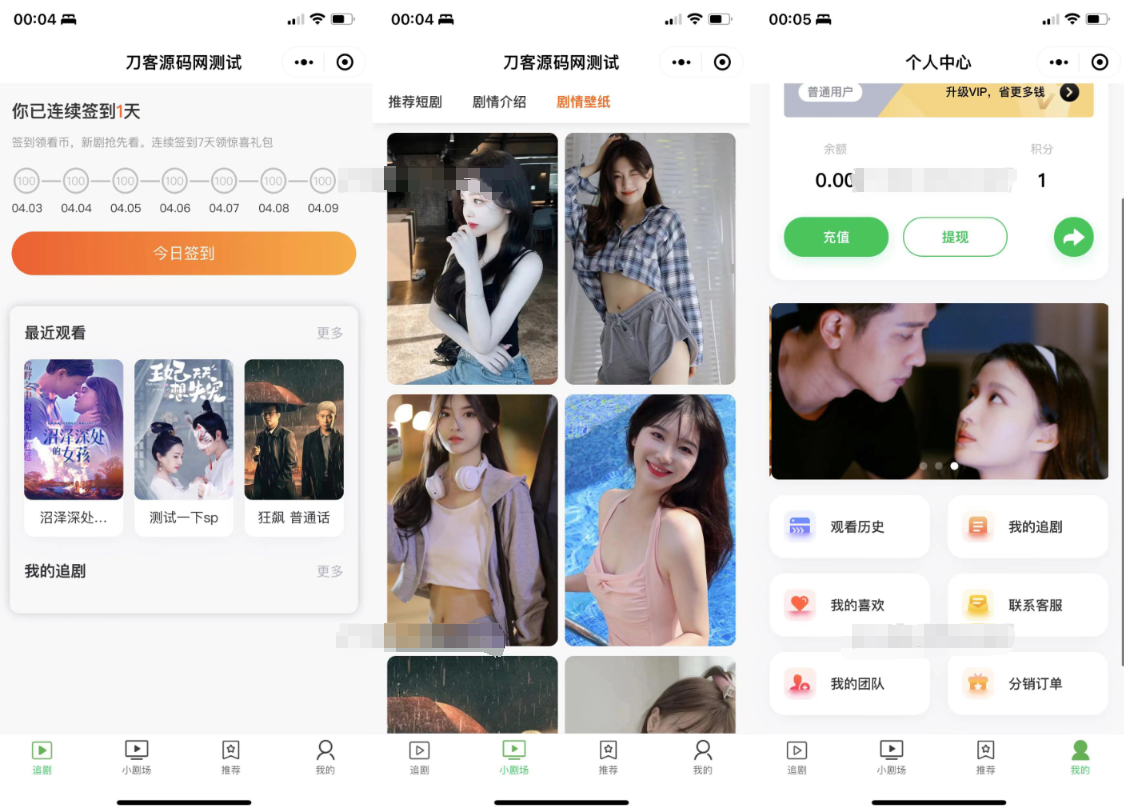
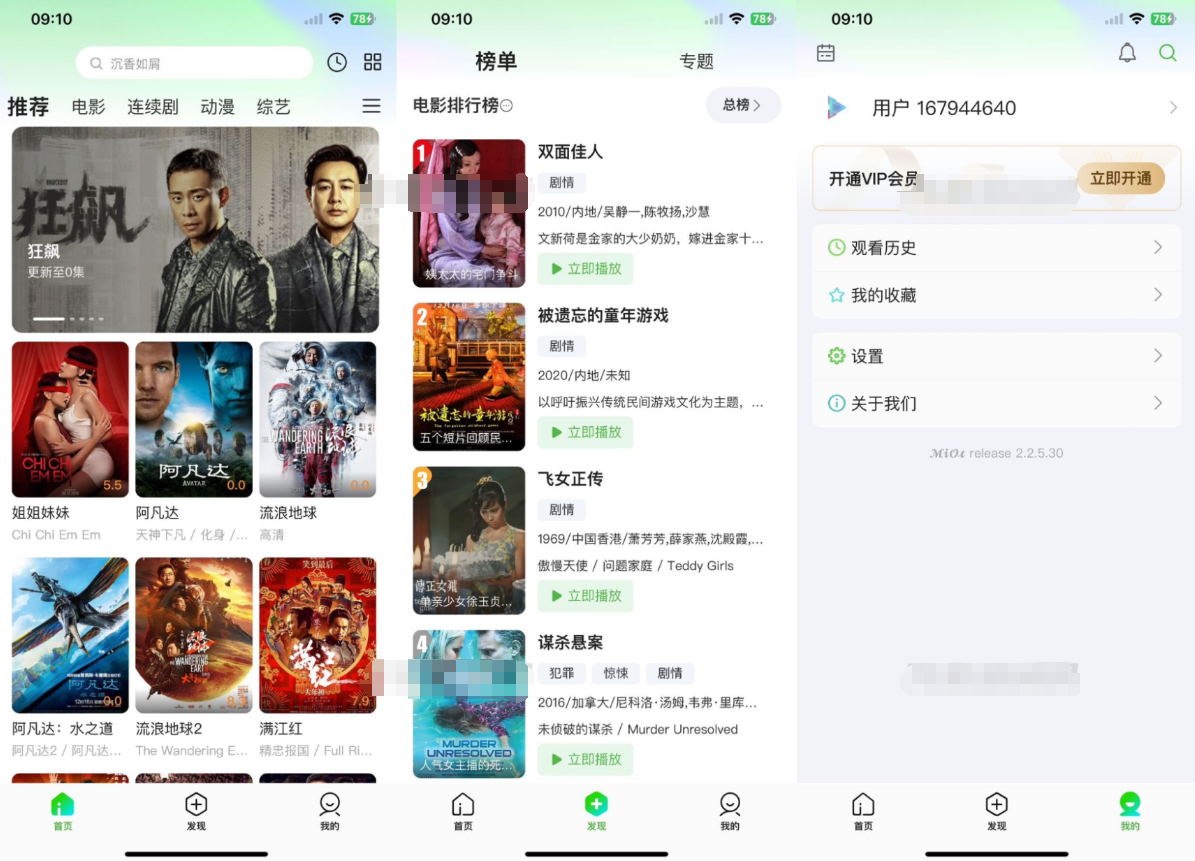
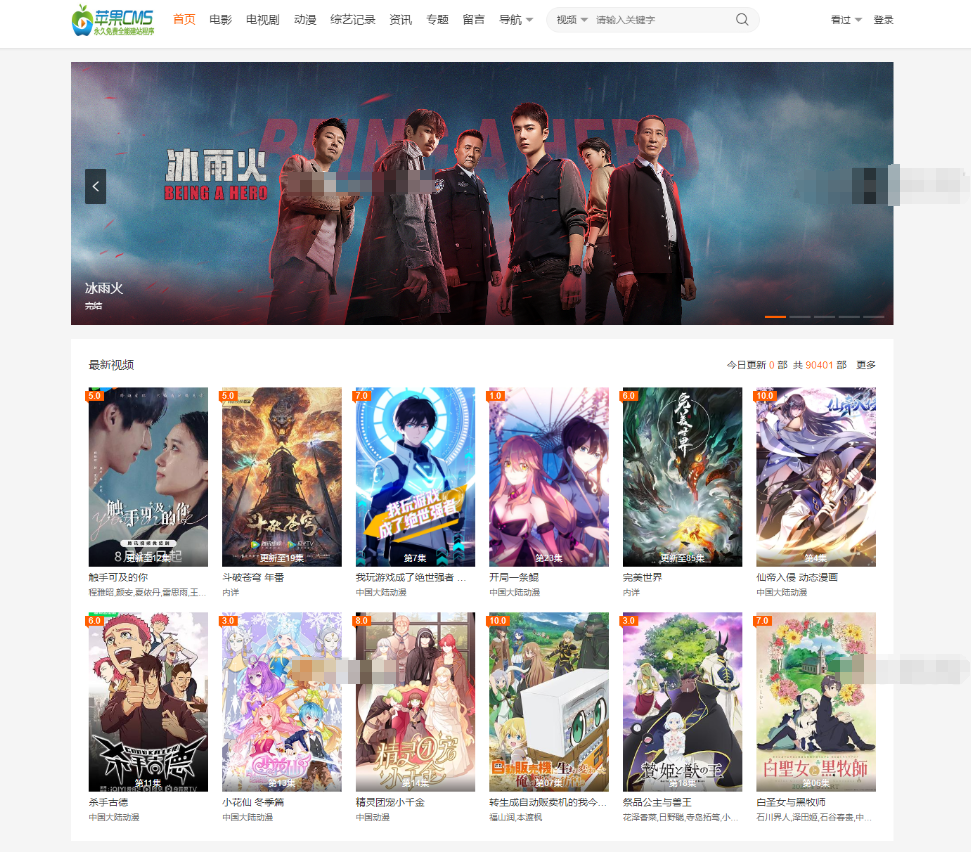
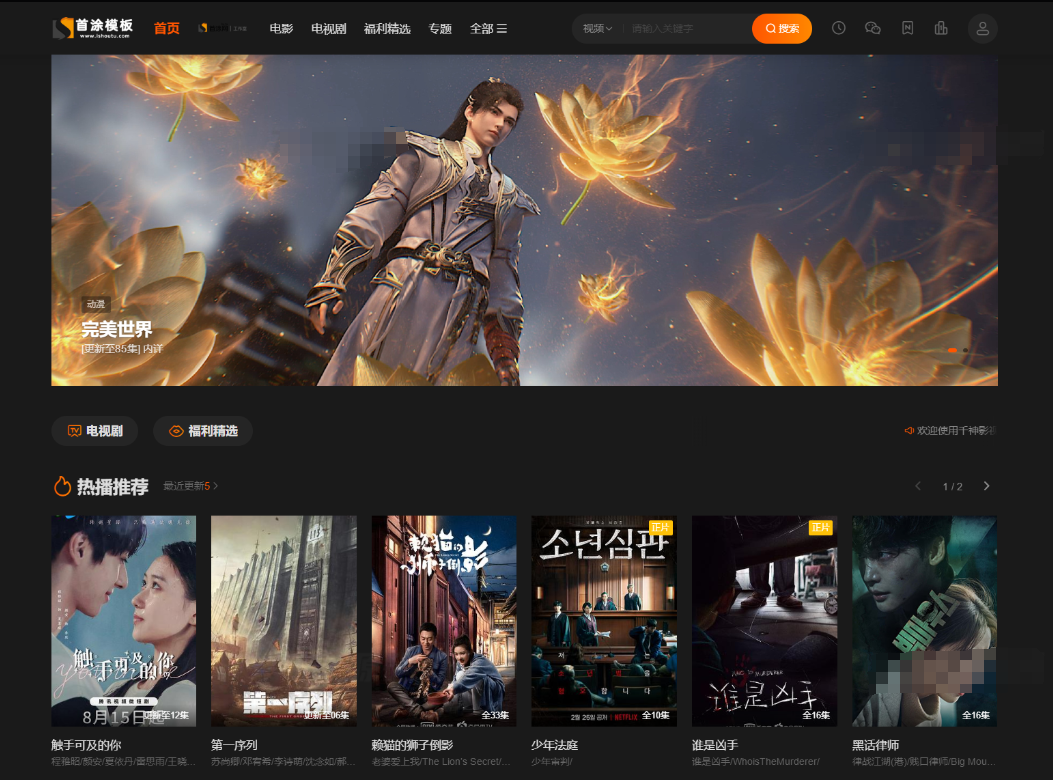
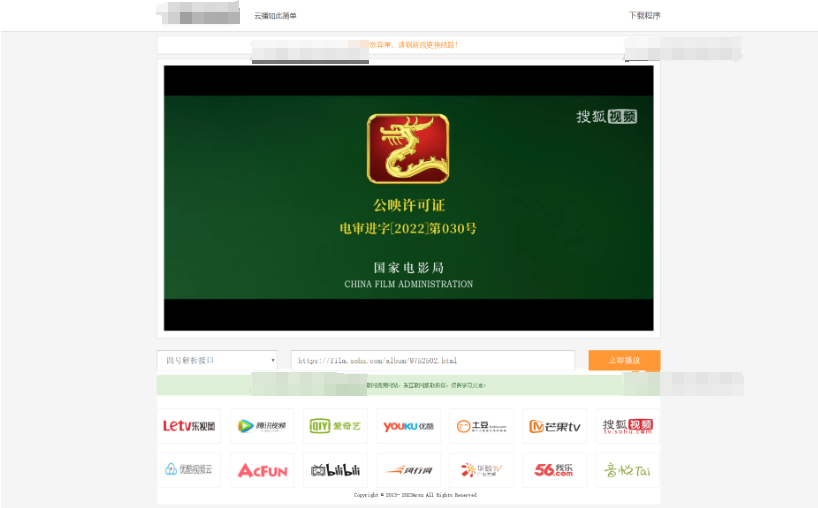
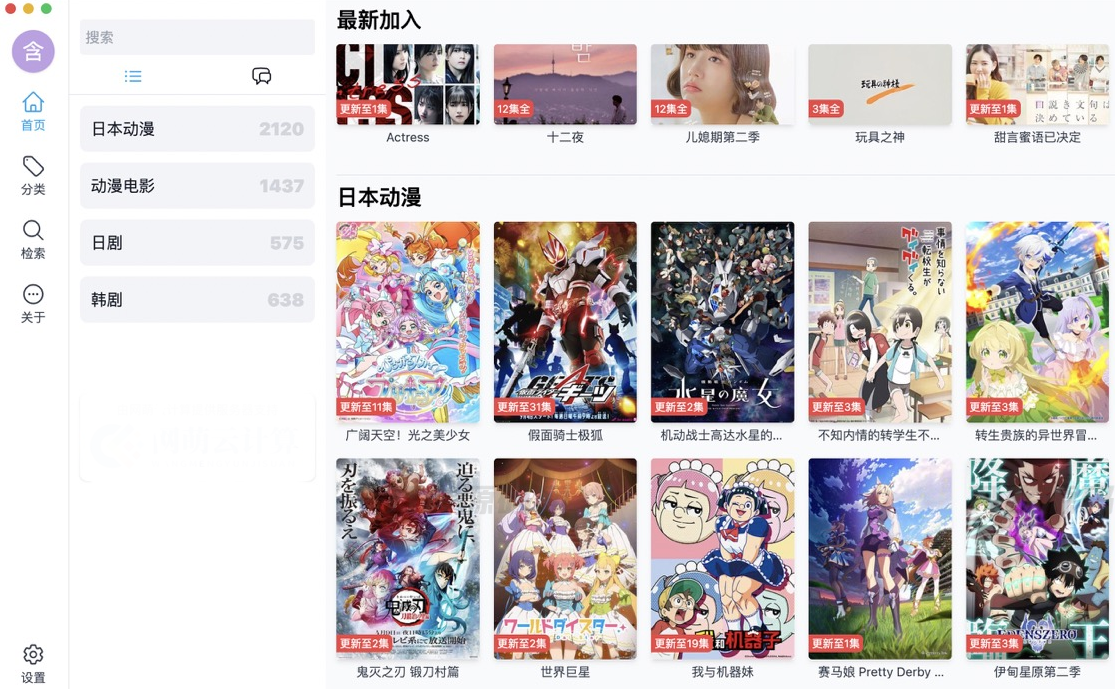
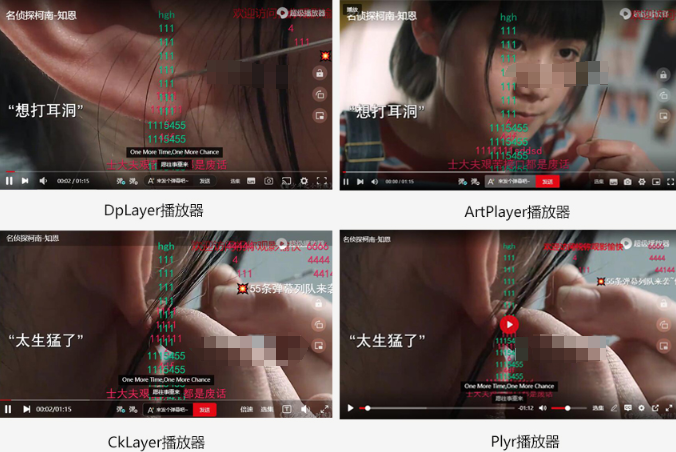
视频音乐 2024-06-13

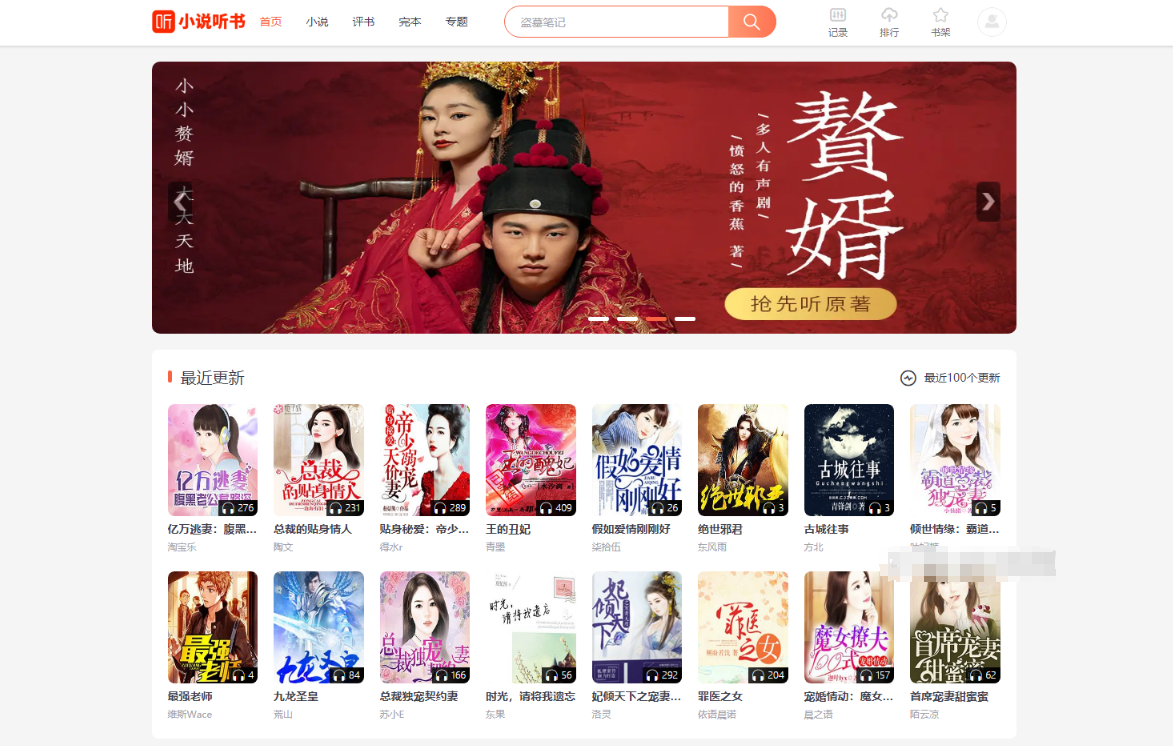
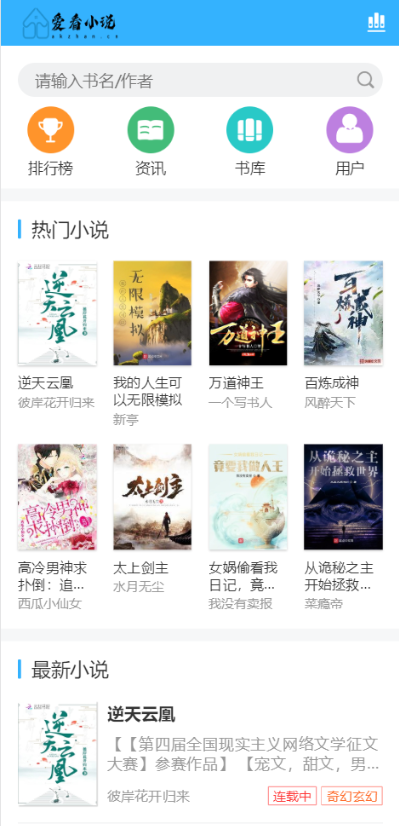
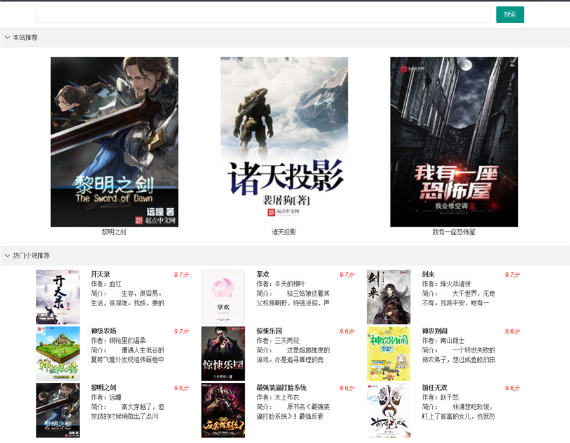
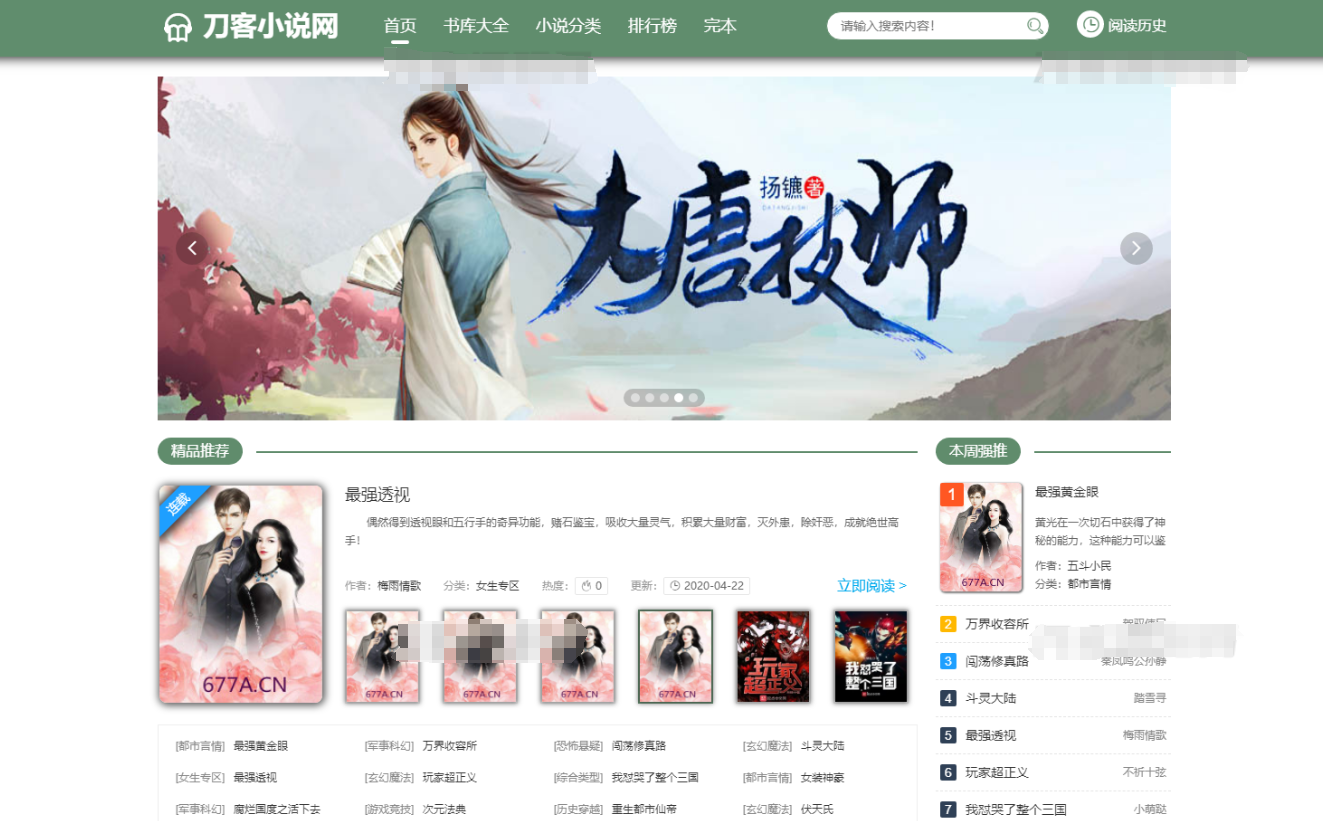
小说文学 2024-06-13

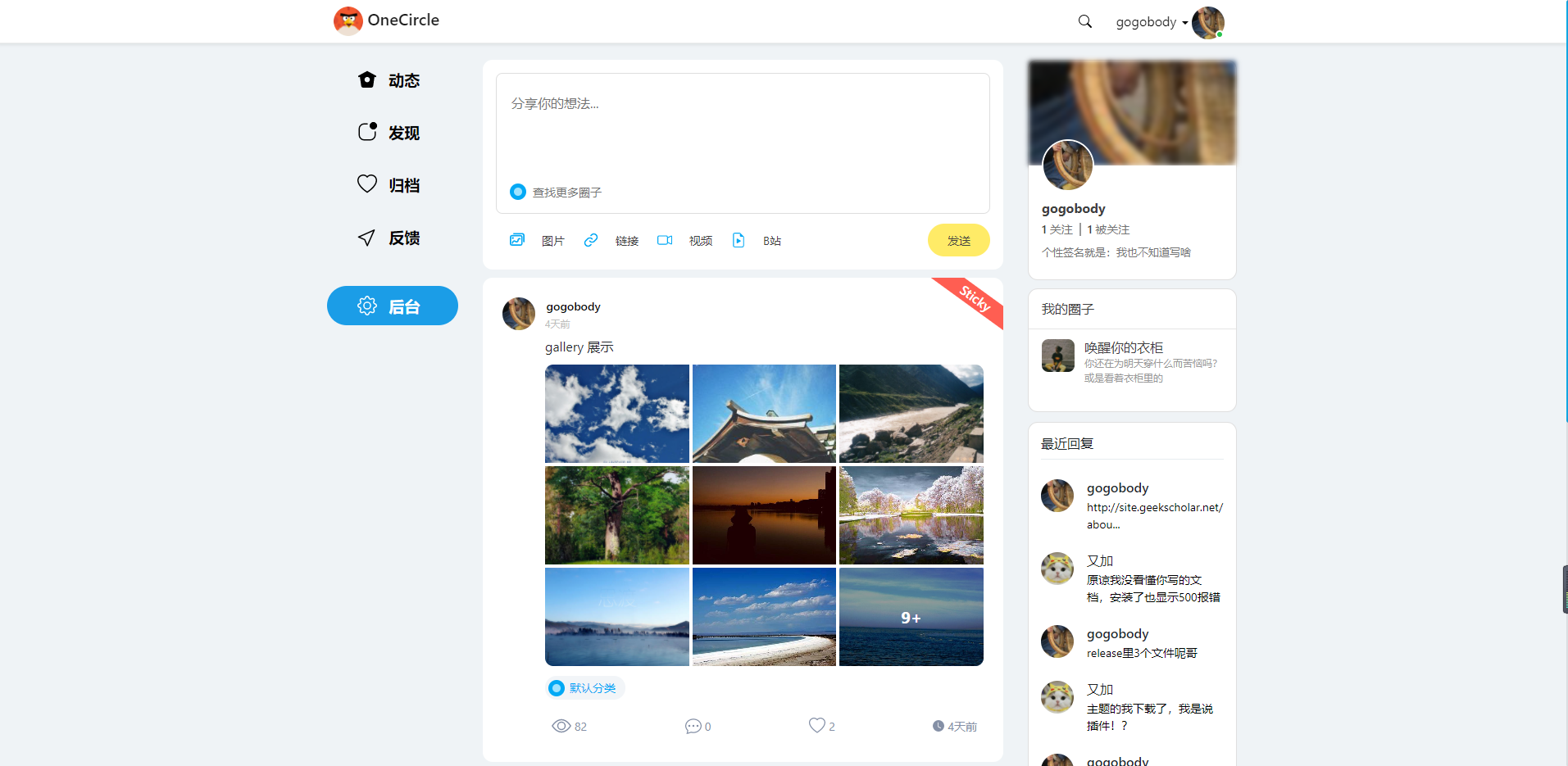
新闻博客 2024-06-13

视频音乐 2024-06-23

视频音乐 2024-06-23

视频音乐 2024-06-23

视频音乐 2024-06-23

视频音乐 2024-06-23

小说文学 2024-06-23

小说文学 2024-06-23

小说文学 2024-06-23

小说文学 2024-06-23

小说文学 2024-06-23

视频音乐 2024-06-13

小说文学 2024-06-13

上传下载 2024-06-13

支付充值 2024-06-11

新闻博客 2024-06-13

商城源码 2024-06-18

新闻博客 2024-06-13

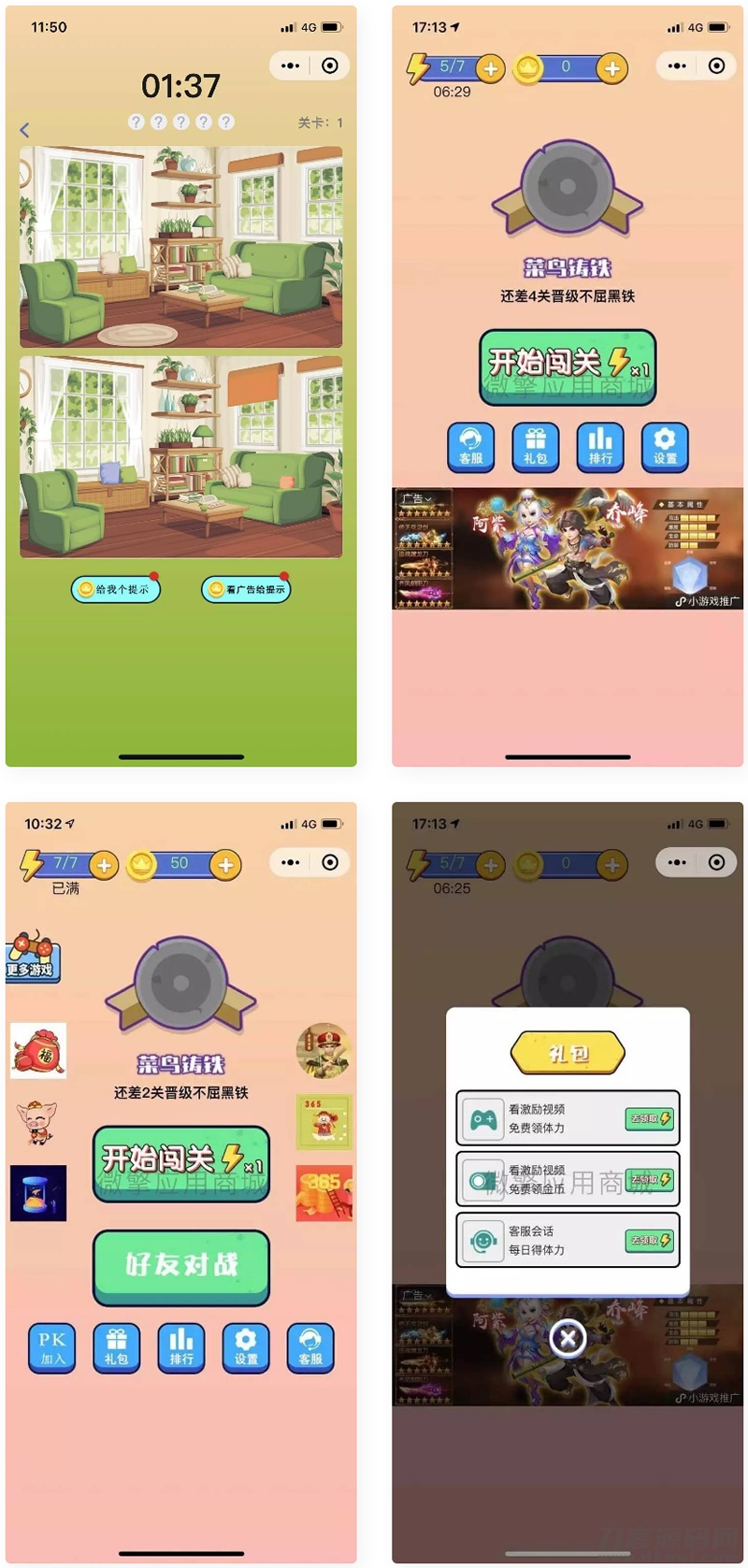
游戏竞技 2024-06-13

视频音乐 2024-06-23

视频音乐 2024-06-23

视频音乐 2024-06-23

小说文学 2024-06-23

视频音乐 2024-06-13

小说文学 2024-06-23

新闻博客 2024-06-13

小说文学 2024-06-13

小说文学 2024-06-13

视频音乐 2024-06-13

支付充值 2024-06-11

游戏竞技 2024-06-11
打开微信,点击右上角"+"号,添加朋友,粘贴微信号,搜索即可!